HTML <meta> 标签
实例
描述 HTML 文档的元数据:
<meta charset="UTF-8">
<meta name="description" content="免费网络教程">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
下面有更多实例。
定义和用法
<meta> 元数据(Metadata)是数据的数据信息。
<meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务调用。
提示和注释
注意: <meta> 标签通常位于 <head>区域内。
注意: 元数据通常以 名称/值 对出现。
注意: 如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。
浏览器支持
| 元素 | |||||
|---|---|---|---|---|---|
| <meta> | Yes | Yes | Yes | Yes | Yes |
属性
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定义文档的字符编码。 |
| content | text | 定义与 http-equiv 或 name 属性相关的元信息。 |
| http-equiv | content-security-policy content-type default-style refresh |
把 content 属性关联到 HTTP 头部。 |
| name | application-name author description generator keywords viewport |
把 content 属性关联到一个名称。 |
全局属性
<meta> 标签支持 HTML 中的全局属性。
更多实例
实例 1 - 定义文档关键词,用于搜索引擎:
实例 2 - 定义web页面描述:
实例 3 - 定义页面作者:
实例 4 - 每30秒刷新页面:
设置视口以使您的网站在所有设备上看起来都很好:
设置视口(Viewport)
视口是用户在网页上的可见区域。它随设备的不同而不同 -- 在手机上比在电脑屏幕上小。
您应该在所有网页中包含以下 <meta> 元素:
这将为浏览器提供有关如何控制页面尺寸和缩放的说明。
width=device-width 部分将页面宽度设置为跟随设备的屏幕宽度(根据设备的不同而有所不同)。
initial-scale=1.0 部分设置浏览器首次加载页面时的初始缩放级别。
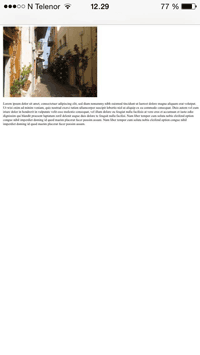
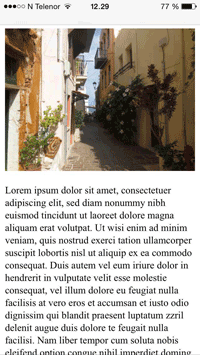
下面是一个不带 viewport meta 标记的网页示例,以及一个带 viewport meta 标记的网页示例:
提示: 如果您使用手机或平板电脑浏览此页面,可以单击下面的两个链接查看差异。
您可以在我们的响应式 Web 设计 - 视口教程 中了解更多有关视口的信息。
相关页面
HTML 教程: HTML Head
HTML DOM 参考手册: Meta 对象
默认CSS设置
None.