HTML <meta> name 属性
实例
使用 name 属性来定义一个 HTML 文档的描述、关键词、作者:
<head>
<meta name="description" content="免费网络教程">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
亲自试一试 »
<meta name="description" content="免费网络教程">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
name 属性规定元数据的名称。 specifies the name for the metadata.
name 属性规定 content 属性的信息/值的名称。
注意:如果设置了 http-equiv 属性,则不应该设置 name 属性。
浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| name | Yes | Yes | Yes | Yes | Yes |
语法
<meta name="value">
属性值
| 值 | 描述 |
|---|---|
| application-name | 规定页面所代表的 Web 应用程序的名称。 |
| author | 规定文档的作者的名字。 实例:
<meta name="author" content="John Doe">
|
| description | 规定页面的描述。搜索引擎会把这个描述显示在搜索结果中。 实例:
<meta name="description" content="免费网络教程">
|
| generator | 规定用于生成文档的一个软件包(不用于手写页面)。 实例:
<meta name="generator" content="FrontPage 4.0">
|
| keywords | 规定一个逗号分隔的关键词列表 - 相关的网页(告诉搜索引擎页面是与什么相关的)。 提示: 总是规定关键词(对于搜索引擎进行页面分类是必要的)。实例:
<meta name="keywords" content="HTML, meta tag, tag reference">
|
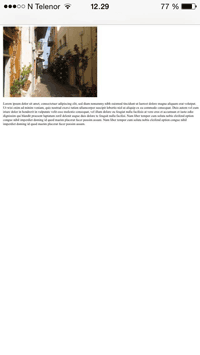
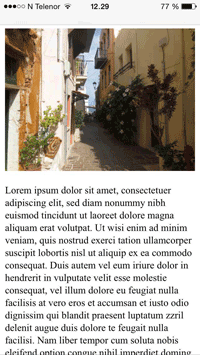
| viewport | 控制视口(用户在网页上的可见区域)。 视区随设备的不同而变化,手机上的视区比电脑屏幕上的视区小。 您应该在所有网页中包含以下 <meta> 视口元素:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta> viewport 元素为浏览器提供了如何控制页面尺寸和缩放的说明。 width=device-width 部分将页面宽度设置为跟随设备的屏幕宽度(根据设备的不同而有所不同)。 initial-scale=1.0 部分设置浏览器首次加载页面时的初始缩放级别。 下面是一个没有viewport meta 标签的网页示例,以及一个有 viewport meta 标签的网页示例: 提示: 如果您使用手机或平板电脑浏览此页面,可以单击下面的两个链接查看差异。 你可以在我们的 响应式网页设计 - 视口教程 中阅读更多关于视口的信息。 |