CSS 字体
CSS 字体属性定义字体系列、粗体、大小和文本样式。为您的网站选择正确的字体很重要!
字体选择很重要
选择正确的字体会对网站的用户体验产生巨大影响。
正确的字体可以为您的品牌创造强有力的形象。
使用易于阅读的字体很重要。字体为您的文本增加了价值。为字体选择正确的颜色和文本大小也很重要。
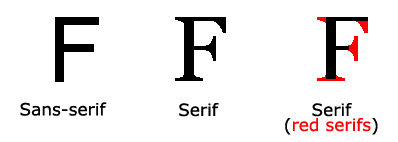
Serif 和 Sans-serif 字体之间的区别

CSS 字体系列
在 CSS 中,有两种类型的字体系列:
- 通用系列 - 一组外观相似的字体系列 (如 "Serif" 或 "Monospace")
- font family - 特定的字体系列 (如 "Times New Roman" 或 "Arial")
| 通用字体族 | 字体名称实例 | 描述 |
|---|---|---|
| Serif | Times New Roman Georgia |
衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。 |
| Sans-serif | Arial Verdana |
无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。 |
| Monospace | Courier New Lucida Console |
等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。 |
注释: 在计算机屏幕上,无衬线字体被认为比衬线字体更易于阅读。
Font Family 属性
文本的字体族是使用 font-family 属性设置的。
font-family 属性应包含多个字体名称作为"后备"系统,以确保浏览器/操作系统之间的最大兼容性。
请以您需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
注释: 如果字体名称不止一个单词,则必须用引号引起来,例如: "Times New Roman".
在逗号分隔的列表中指定了多个字体系列:
实例
为三个段落规定不同的字体:
.serif {
font-family: "Times New Roman", Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Lucida Console", Courier, monospace;
}
亲自试一试 »
font-family: "Times New Roman", Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Lucida Console", Courier, monospace;
}
对于常用的字体组合,请查看我们的 Web 安全字体。
