CSS 布局 – clear 和 clearfix
clear 属性
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的 clear 值
使用 clear 属性的最常见用法是在元素上使用了 float 属性之后。
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
下例将清除向左的浮动。表示在(div 的)左侧不允许出现浮动元素:
clearfix Hack
如果一个元素比包含它的元素高,并且它是浮动的,它将"溢出"到其容器之外:
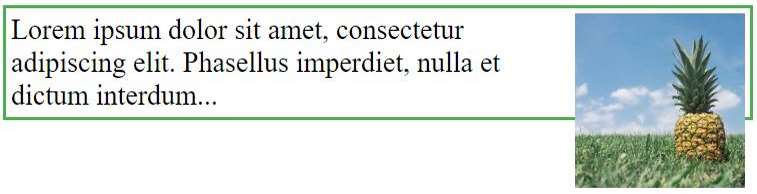
Without Clearfix

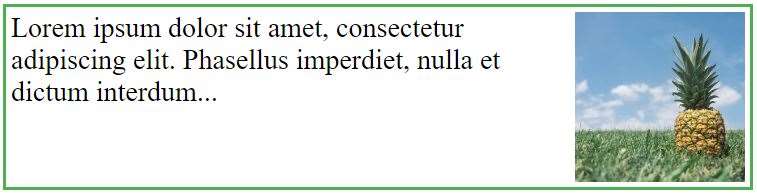
With Clearfix

然后我们可以向包含元素添加 overflow: auto;,来解决此问题:
只要您能够控制外边距和内边距(否则您可能会看到滚动条),overflow: auto clearfix 就会很好地工作。但是,新的现代 clearfix hack 技术使用起来更安全,以下代码被应用于多数网站:
您将在稍后的章节学到 ::after 伪元素。
